




Finance • Games • Learning
Bridging the financial education gap for the next generations

My Role: UX Designer l Team: 3 UX Designers, 1 Project Manager
Project: Sub-brand creation l Industry: Finance & Education l Duration: 2 weeks
My Role: UX Designer, Researcher
Concept Project: Sub-brand creation
Status: Ongoing
Industry: Finance & Education



My Role: UX Designer, Project Manager
Client: Art Startup
Duration: 3 weeks
Industry: D2C & B2B Art Sales
Project Status: Complete


Let's connect!
My Role: UX Designer, Project Manager
Client: Art Startup
Duration: 3 weeks
Industry: D2C & B2B Art Sales
Project Status: Complete
My Role: UX Designer, Researcher l Concept Project: Sub-brand creation l Status: Ongoing
Industry: Finance & Education
My Role: UX Designer, Project Manager
Client: Art Startup
Duration: 3 weeks
Industry: D2C & B2B Art Sales
Project Status: Complete
Project overview
About PlayPal
-
Financial literacy app for kids, integrating parental guidance with children's need for increased autonomy and trust in a fun, gamified environment.
-
For this conceptual sub-brand creation project, we selected PayPal as a parent brand for its expertise in finance and finance-related technology.
-
Key features include a gamified story mode, educational games, and customizable avatars.
-
My key contributions: User interviews, personas, user journeys, user flows, wireframes, app map, UI design, visual design, prototyping, and user testing.
-
Team: 2 designers/researchers, 1 project manager
PlayPal's value proposition
Investing in tomorrow
-
In a world where inflation and rising prices are common topics and finding steady work is increasingly challenging, children would benefit from familiarizing themselves with good financial habits at an early age.
-
By providing a tool where parents and kids can communicate and learn together, we can help strengthen familial bonds while supporting parents and guardians in providing their kids with resources for their future.
Project scope
Research report
Deliverables


Specification document

Research report
Specification document
Fully operational prototype
Fully operational prototype
The Problem
How might we provide parents, guardians, and children with age-appropriate and accessible financial education resources?




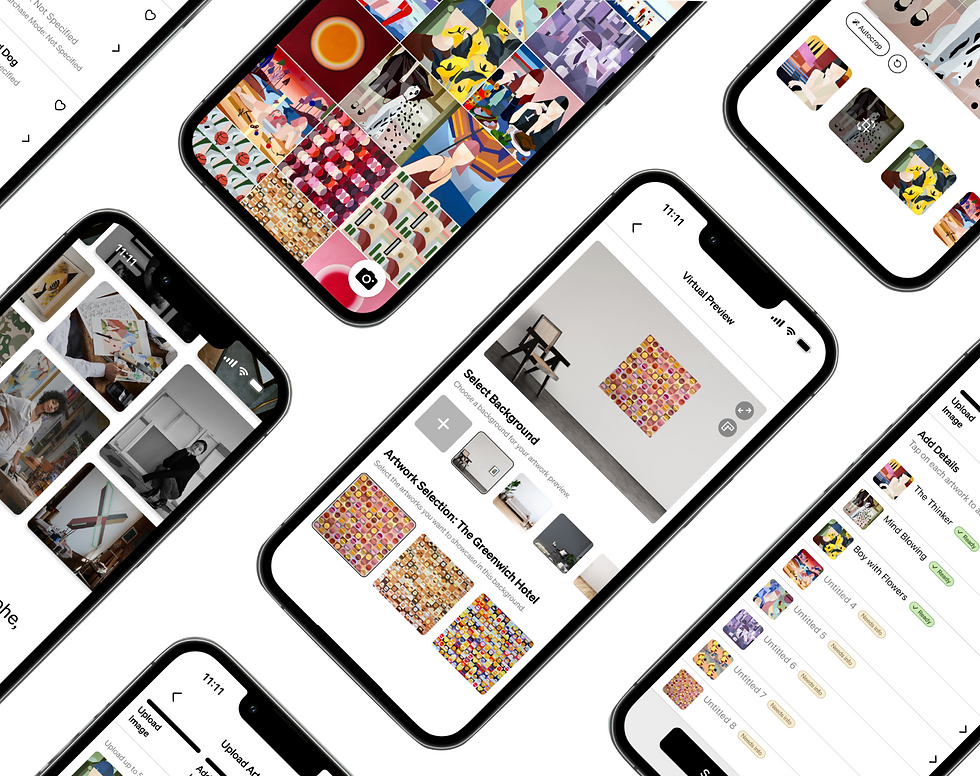
Uploading Artwork
Creating Viewing Rooms
Inventory Management
Contact Management

The Solution
Kids get access to fun learning tools that will prepare them for their future, while parents get the support they need when teaching complex subjects
The problem
MVP features

-
Levels that adapt to increasing knowledge
-
Interactive mini games to introduce new concepts
-
Epic adventures that turn chores into fun tasks

-
Complete challenges to unlock rewards
-
Earn virtual coins and badges
-
Online store for personalized worlds and avatars

-
Educational content library to support the gamified learning
-
Videos, quizzes, reading
-
Parent teaching guides
👾 The Game Plan ↓
Mapping an adequate design journey
Our Process
Discovery
Synthesis
Reflection
Ideation
Delivery






🕵️♀️ Discovery ↓
Our team's Structure
Meet the dream team
UX Designer
UX Researcher
Project Manager
UX Designer
UX Designer
UX Researcher
UX Designer
UX Researcher
My key contributions: screen flows, app map, persona creation, feature prioritization, design studio, prototyping, usability testing, user interviews, and API recommendations.





Creating the experience
Our toolbox
Design
Plan
Present
Design
Figma
Notion
KeyNote
Photoshop




We defined the main needs of our two audiences (parents and children), uncovering these four key insights that guided our design decisions
Main Research Findings
Affinity mapping distilled key insights from our interviews, revealing differences between both audiences. These findings informed our decision to balance the needs from two different main audiences: parents and children. With this tailored approach, we aim to spark a positive learning journey that brings parents and children closer together.

Kids learn best through games and interactive activities.

Parents aim to oversee kids' spending, while children seek more autonomy.

Parents aim to teach financial concepts to their kids but lack age-appropriate resources.

Parents allow non-essential spending when the needs vs. wants difference is clear.
Prototype Walkthrough
PlayPal step-by-step ✨

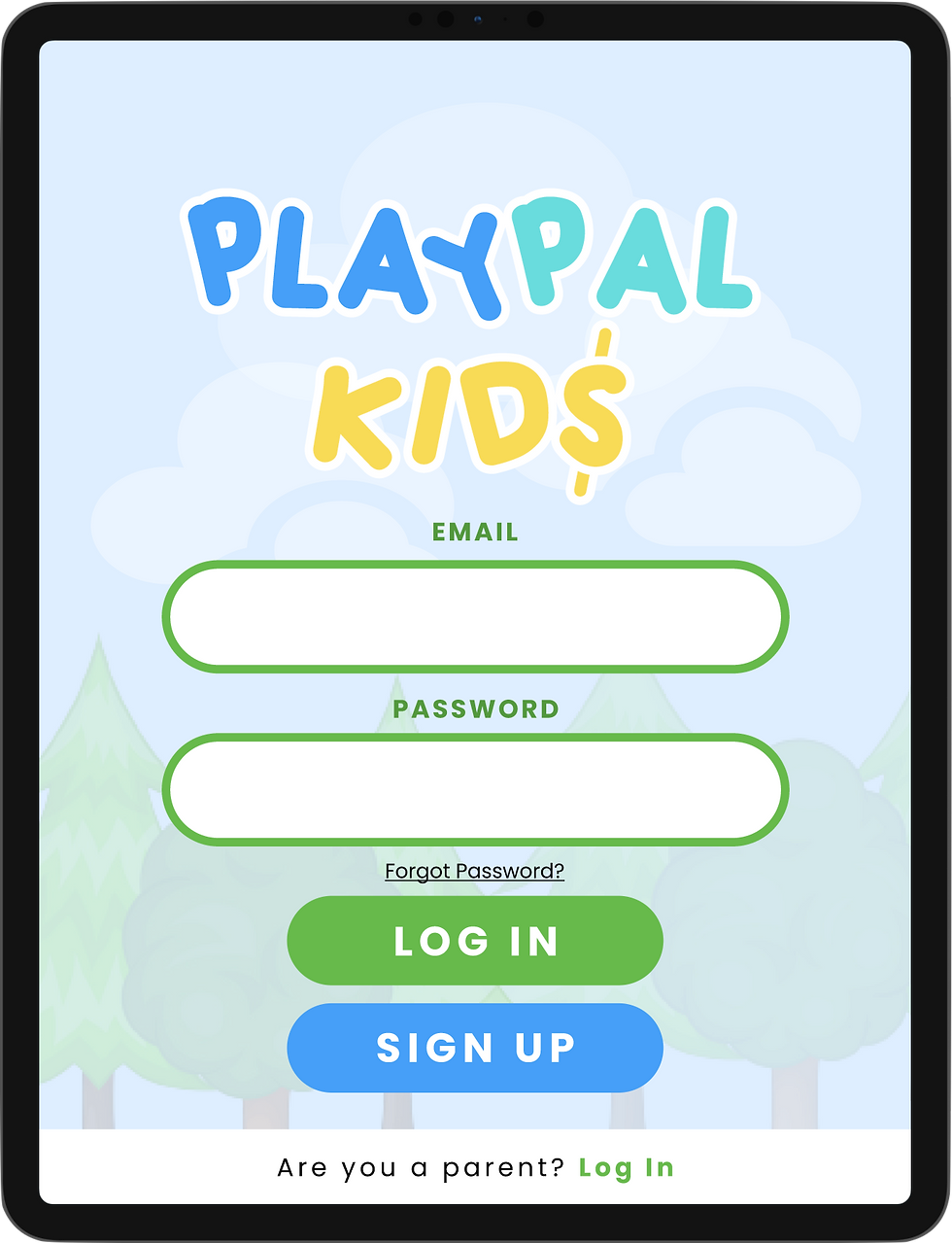
Log in and account creation
We focused on:
-
Personalized information input to tailor lessons to grade level, learning pace, and age
-
Onboarding flow broken down into simple, one-task-per-screen steps, with visuals, large fonts, and clear language
-
Clear instructions to guide first-time users through the process
Future Plans:
-
Adding an onboarding quiz to determine the appropriate starting level
-
Implementing a comprehensive avatar builder for more personalized user profiles
-
Offering log-in options through Facebook, Instagram, and Google for easier access


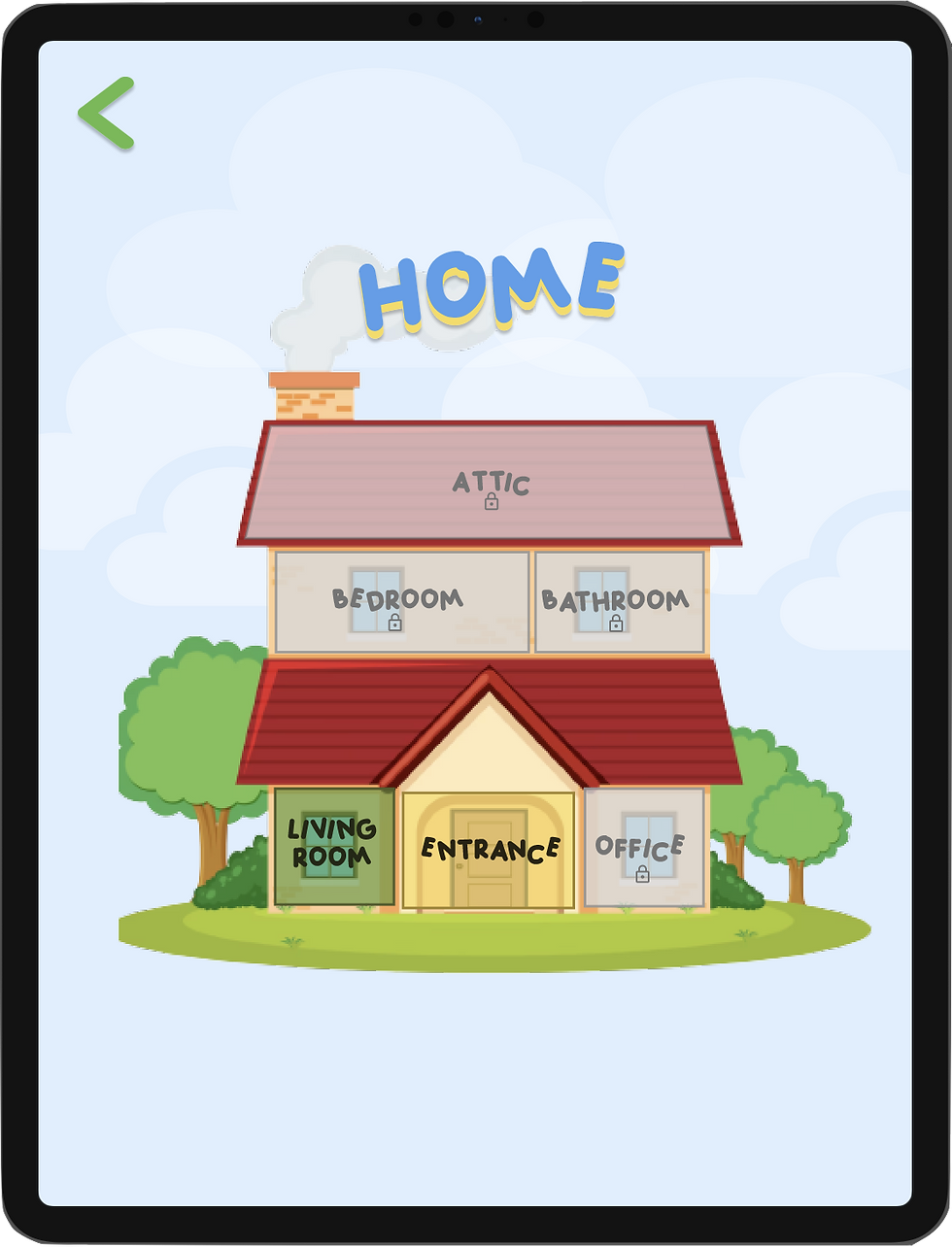
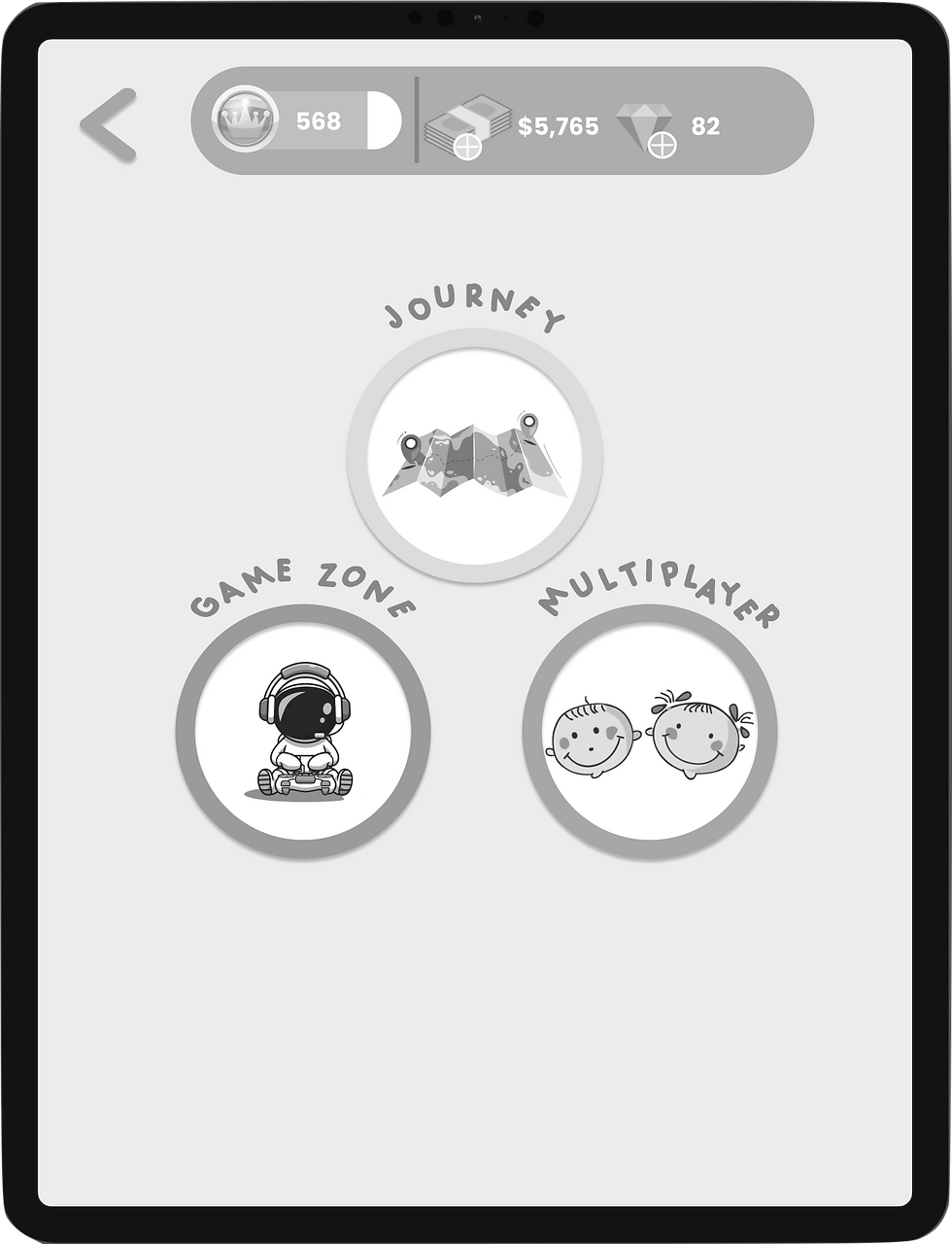
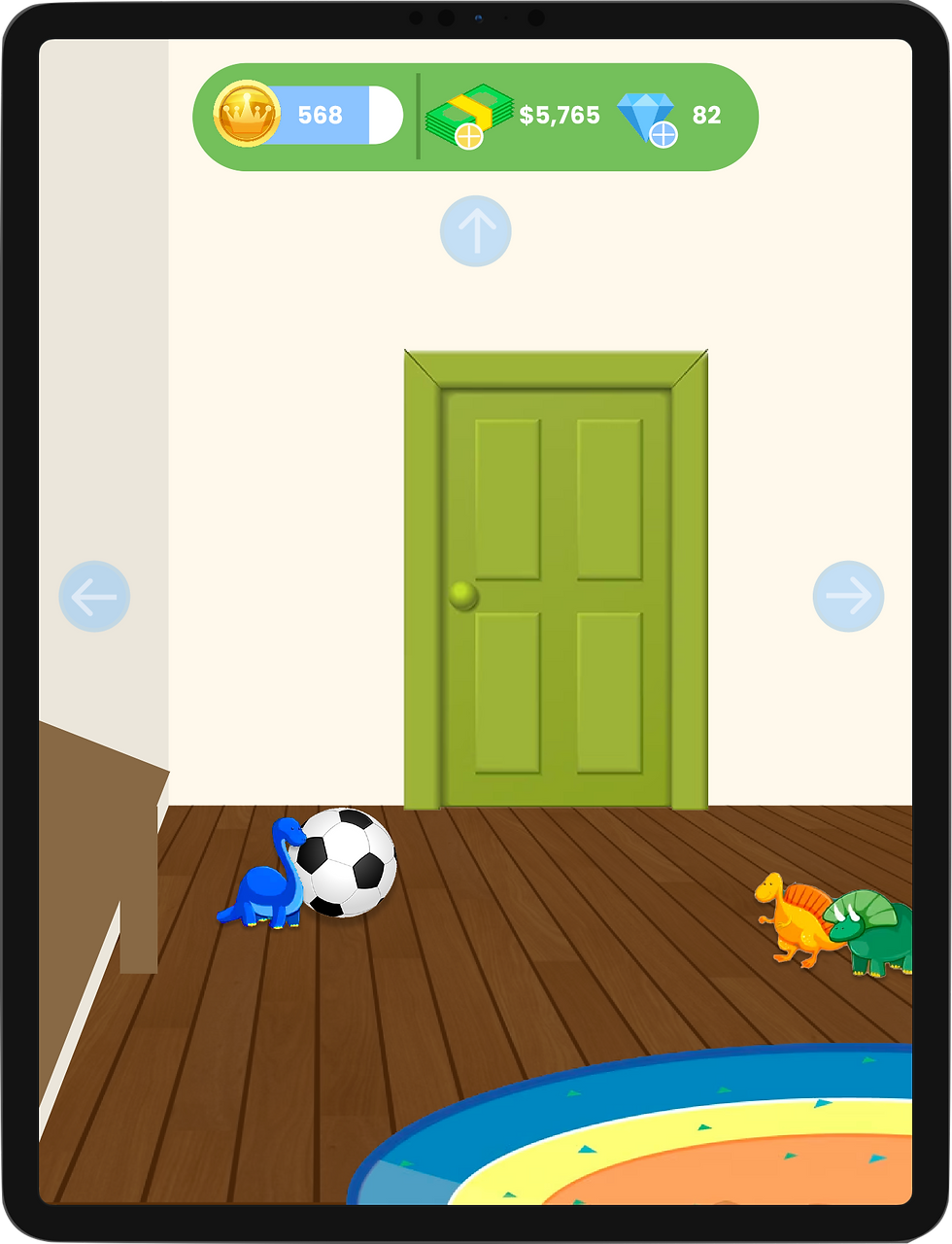
Homepage and Journey Mode

We focused on:
-
Engaging story with a compelling narrative arc
-
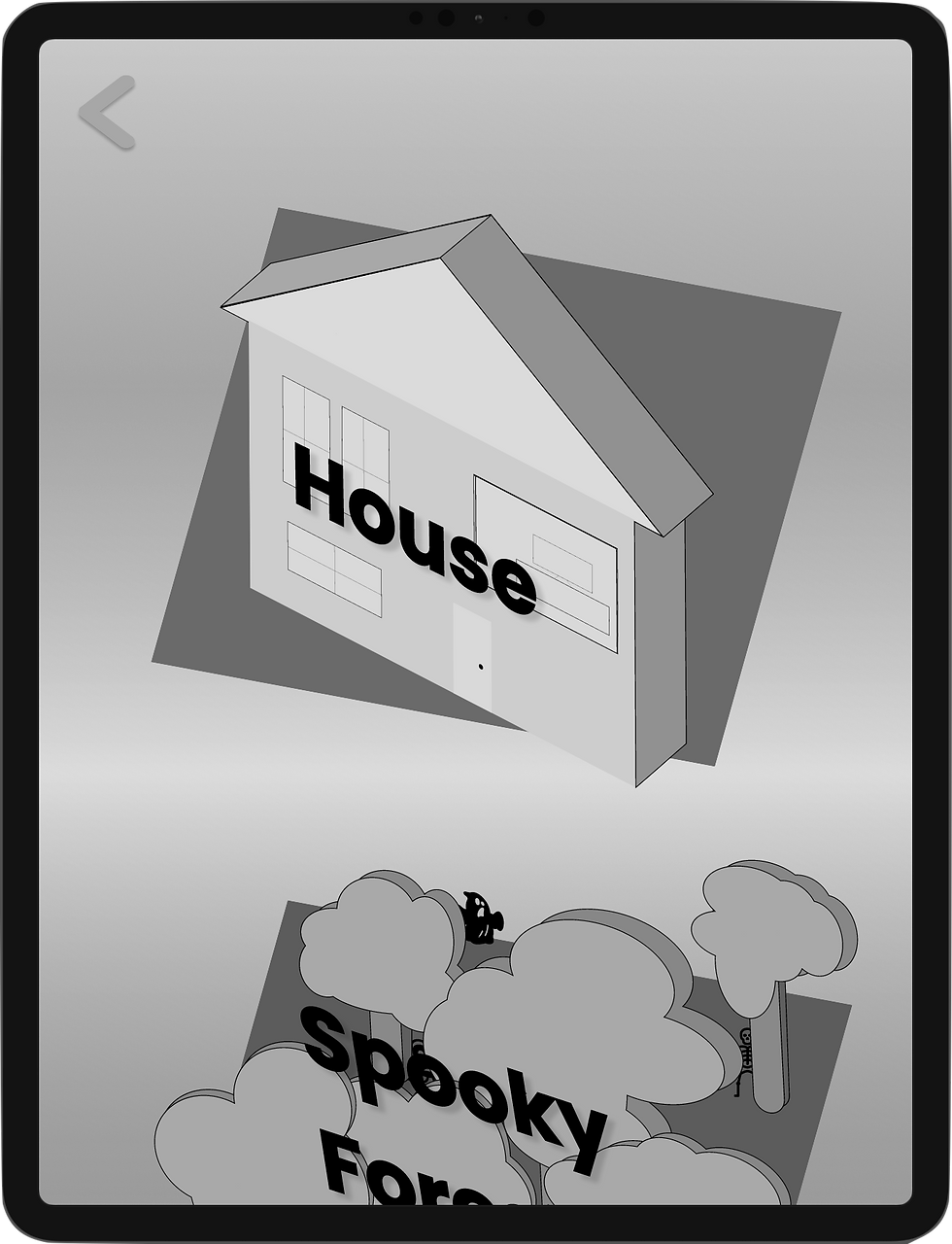
Home customizations and unlocking new worlds to explore
-
Self-paced gameplay to promote independent learning
-
Multiplayer option, with friends approved by parents for safety
-
Environment-based lessons (e.g., city = investment lessons, spooky forest = gambling and risky behaviors)
Future Plans:
-
Enhancing avatar customization for a more personalized experience
-
Providing a more comprehensive breakdown of diamonds, coins, and badges
-
Expanding real-world currencies to teach children global financial concepts and expand their cultural awareness.
-
Expanding the chores game to include more interactive parent involvement




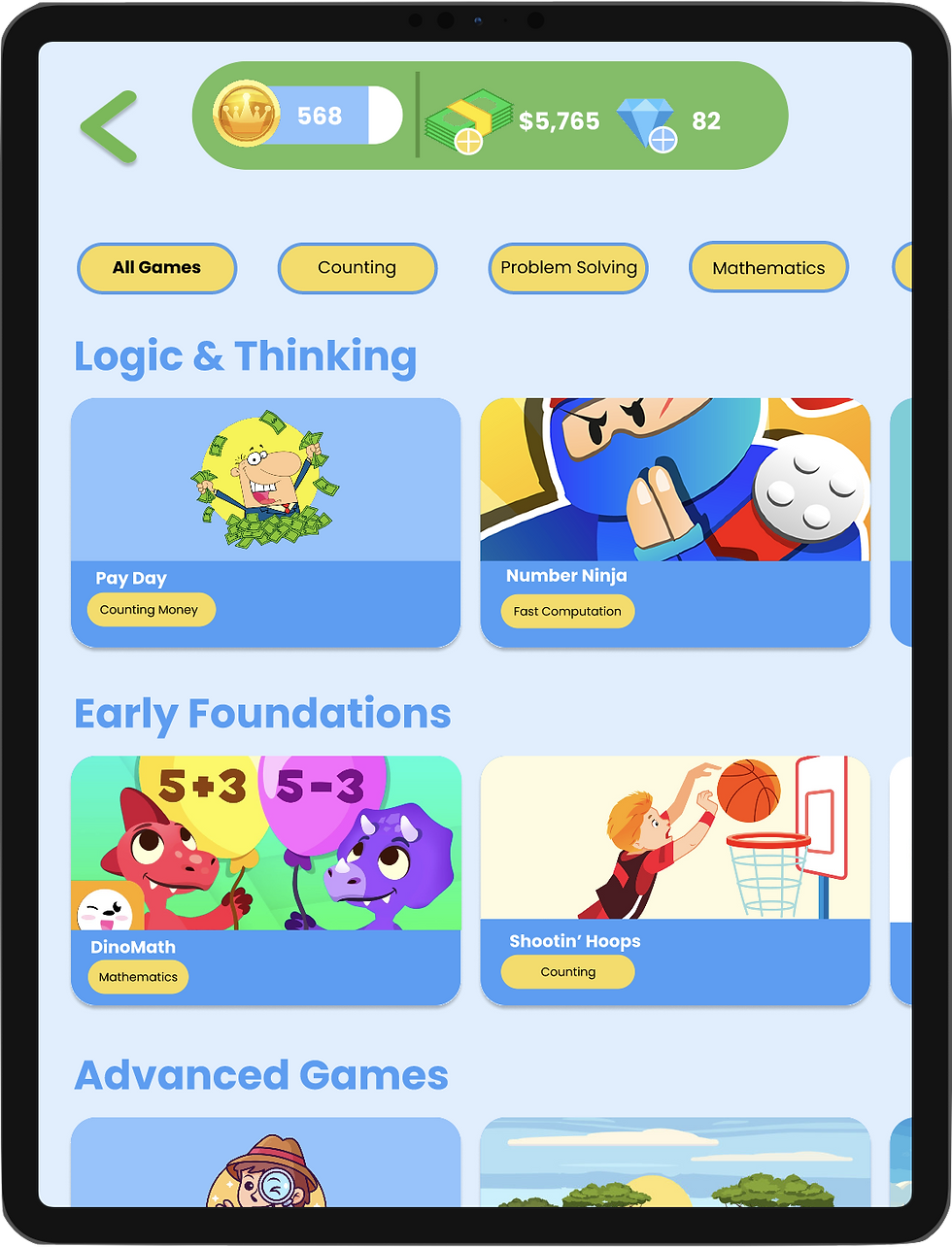
Library and Mini Games
We focused on:
-
Easy-to-digest materials with short lessons and visual aids
-
Mini games that introduce concepts to be expanded on in Journey Mode
-
First mini game on wants vs. needs, directly informed by research insights
Future Plans:
-
Offering support for parents who need financial education guidance
-
Fun quizzes to reinforce learning and earn rewards



Achievements and badges

We focused on:
-
Encouraging words and rewards to motivate progress
-
Clear progress tracking for easy visualization of achievements
-
Fun language and positive reinforcement to keep kids engaged
-
More detailed view for kids compared to parents’ high-level view
Future Plans:
-
Personalized milestones to celebrate individual achievements




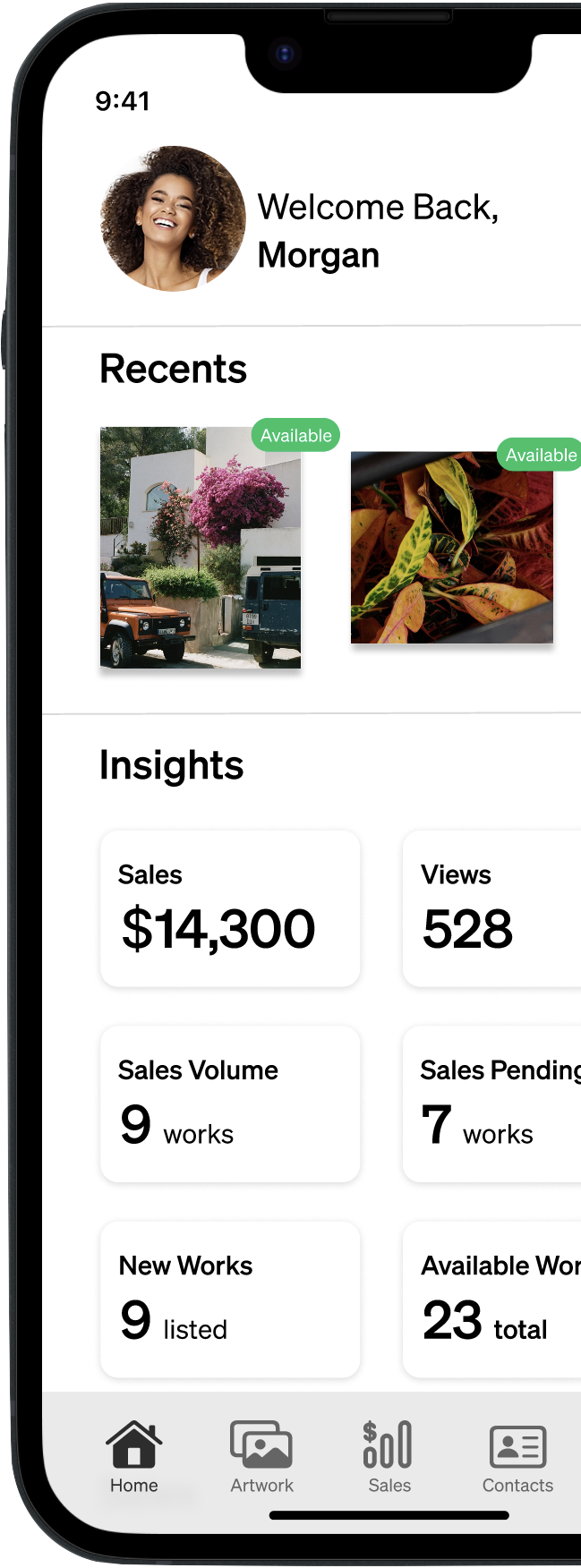
Parent dashboard and achievements
Through user testing, we discovered that parents prefer accessing the app on their phones, so we designed a separate parental view for iOS devices, distinct from the child’s tablet/iPadOS experience.
We focused on:
-
A high-level overview of the child’s achievements, avoiding detailed tracking to foster independence
-
Tools to help parents guide their child’s learning journey
-
Connecting multiple children to a single parent account for streamlined management
Future Plans:
-
Allow parents to send direct encouragement through a chat feature
-
Offering expert guidance for parents who are also learning financial literacy or need support with complex concepts


🧩 So, how did we arrive to the end product?
Developmental Education Research
We defined our children's target audience as 7-9 y/o
We determined that the ideal target audience age for the MVP of our product would be 7-9 years old, considering children's understanding of the world in this phase along with their desire to build independence. Here are some of the findings on which we based our decision:
Piaget's stages of cognitive development
Children from ages 7 to 11:
-
can understand mass, volume, and numbers
-
grasp the concept of reversibility
-
can classify objects into various categories
-
develop the ability to arrange objects in a series or sequence
California's Department of Education
Children from ages 7 to 9:
-
begin asserting their individuality
-
need support in learning efforts
-
are agreeable to adult suggestions
-
compare work to themselves and others
-
play by learning with friends
-
need to hear that everyone’s learning styles is different and doing their best is what matters

User Interviews
Parents and children have different needs but similar goals
Shaped by interviews with 5 parents and 3 kids (7-9 years old), our design approach for a kids' financial literacy app harmonizes parental involvement and children's autonomy, catering to the needs and desires of both users. Here is what some of our interviewees had to say:

"I'll guide my daughter at the start, but I believe in letting her explore and learn independently. It's important for her to make mistakes and figure things out on her own."
- Parent

"As my kids are still little, I prefer to be very involved in guiding them through learning about and spending money."
- Parent

"I like saving my allowance for a long time so I can buy something really big at the end!"
- Child, 8 years old

"I learned a lot from YouTube by myself. I want to buy a mansion, just like in my game."
- Child, 7 years old

"I learned about tax rates at school, but it was kind of confusing at first. My sister also thinks it's hard to learn, but we're trying our best to understand."
- Child, 9 years old


Business Research
Our business analysis revealed a gap in the market
The methodology involved categorizing competitors based on focus and teaching model, revealing a gap for a hands-on, gamified financial learning experience despite the existence of finance-based apps like ABCYa, Greenlight, and Juni. Existing tools were mostly unknown or web-based. This led to the idea of a user journey with progressive challenges.

🧩 Synthesis↓

Abbreviated Personas
We found where our main target audiences meet
Our dual design approach was rooted in user-centered personas derived from research insights. Ivan, the curious 7-year-old, seeks both guidance and independence, while Anna, his mother, plays a pivotal supporting role. Finding common ground between their needs cultivates a strong parent-child relationship through our financial literacy app.


-
Offers guidance and financial discussions
-
Provides allowances
-
Understands the benefits of building good habits
-
Wants to oversee child’s spending
-
Actively seeks interactive educational resources for her children
-
Trusts parents guidance and recommendations
-
Depends on parents monetarily
-
Is developing sense of capability and desires more independence
-
Learns best with interactive games and activities
-
Understands
the benefits of
building good habits
-
Would like an app that facilitates accomplishing their goals
-
Benefits from a safe and secure learning environment
-
Trusts financial experts
-
Trusts financial experts
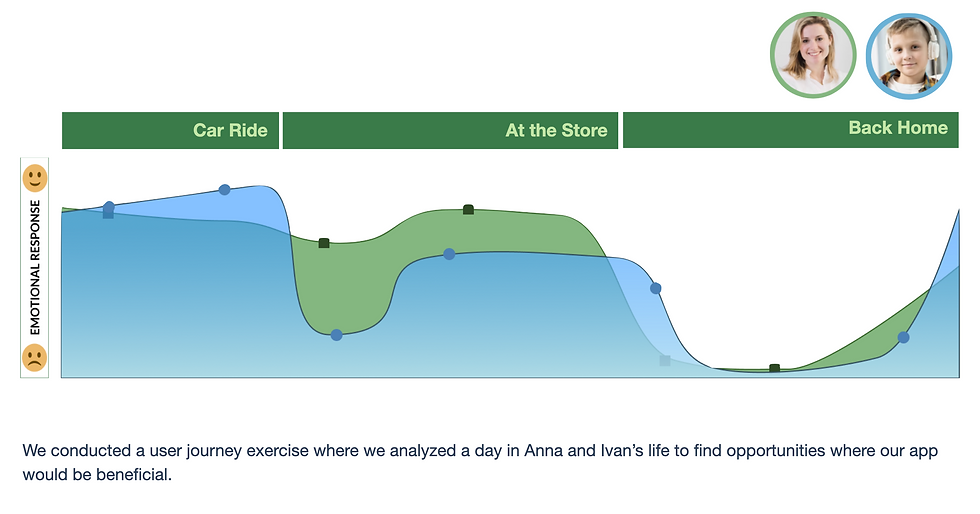
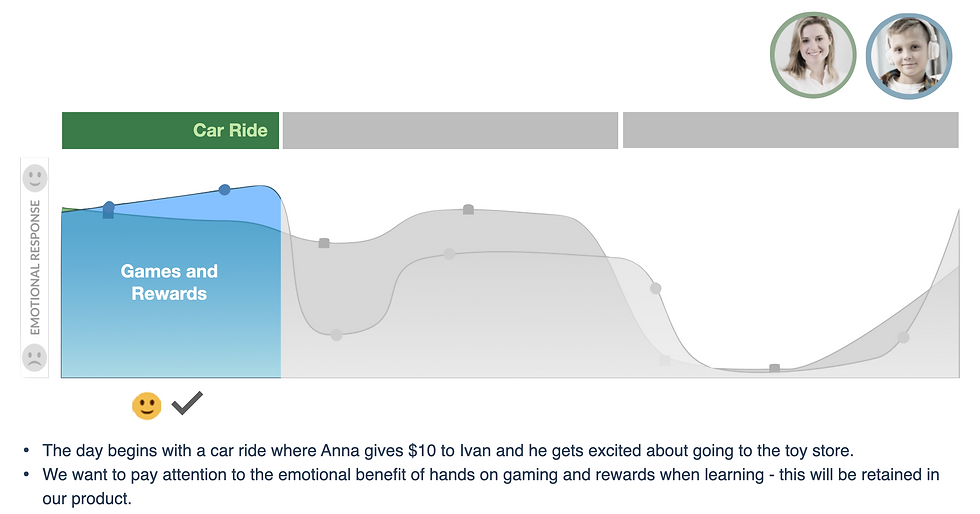
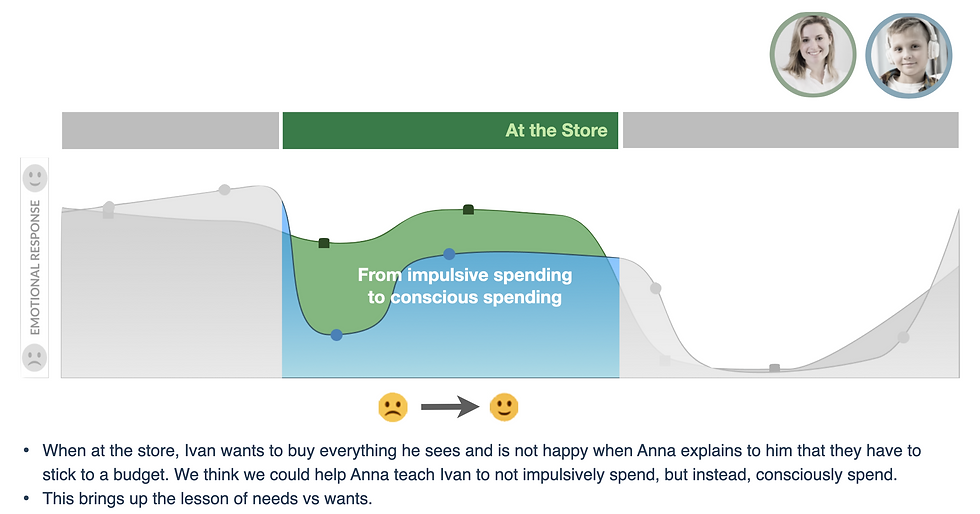
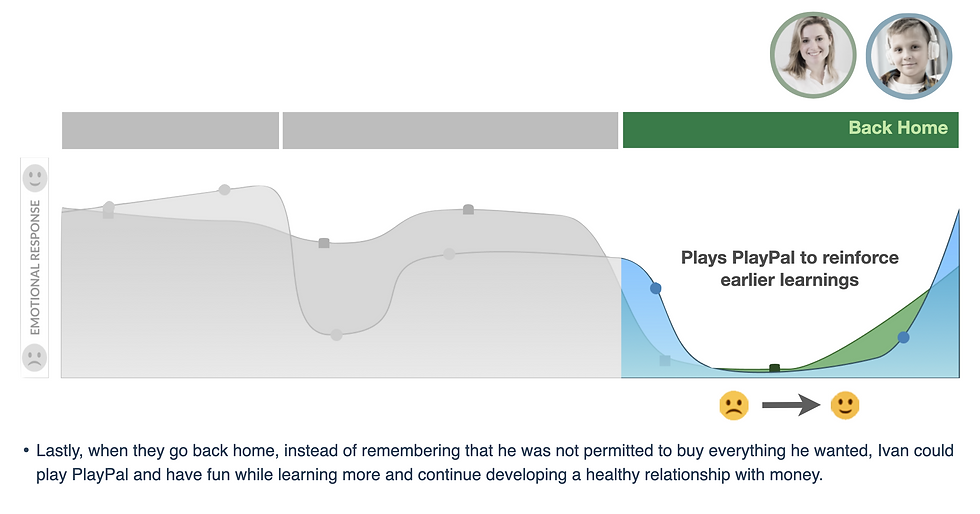
Abbreviated User Journey
A day in Anna and Ivan's life: A trip to the toy store




📱 Prototype ↓
💡 Ideation ↓
Feature Prioritization Matrix
These features made it to the MVP
Given the limited time to launch an MVP, we used a Must/Should/Could/Won't table, followed by a feature prioritization matrix, to prioritize essential features. Prioritizing high-priority/high-effort and high-priority/low-effort features before designing our MVP optimized resource allocation, ensuring crucial elements were efficiently addressed within time constraints for a user-focused and successful launch.

Fun, kid friendly interface

Parents are able to check kids progress and give encourangement

High Priority & Low Effort
Journey Mode (play through levels)

Educational content library

High Priority & High Effort

Rewards and virtual savings

Mini games like Pay Day to introduce new concepts such as wants vs. needs

Designing with a purpose
These product principles guided our design process
Clarity

Encouragement

Gamified education

Self pace

Self-pace and progress tracking

Progress tracking

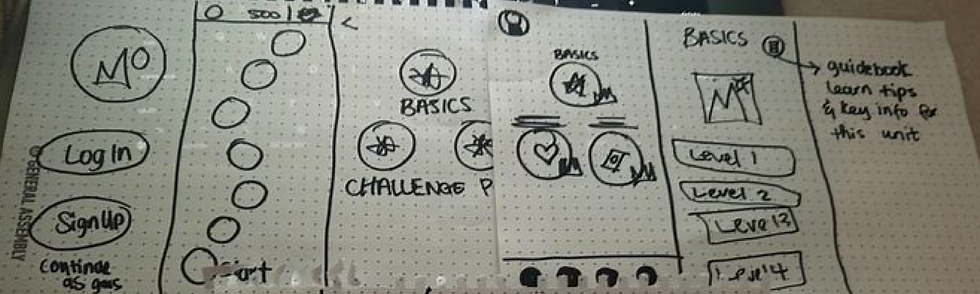
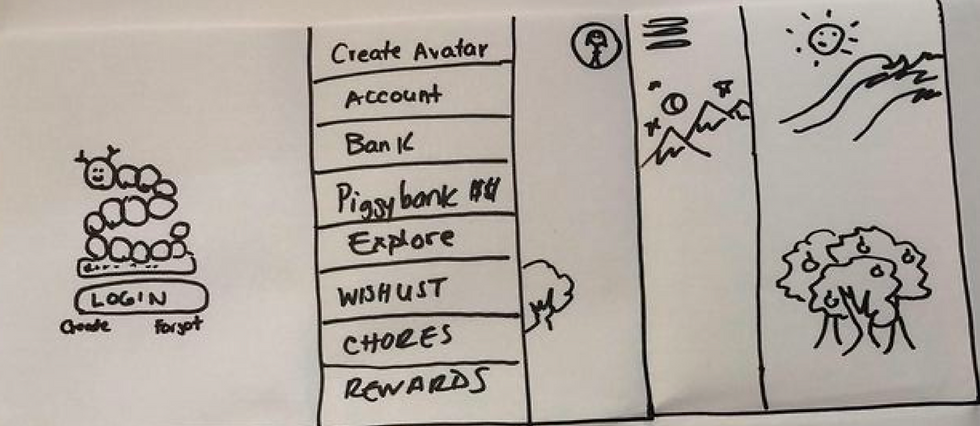
Sketching Exercises
Collaborative ideation
During our Design Studio, team members independently sketched kid-friendly screens, focusing on different aspects like login, dashboard, environmental art, and gameplay. Collaborative discussions allowed us to synthesize diverse ideas into our design, benefiting from a rich pool of inspiration for our children's financial literacy app.














📬 Delivery↓








User Testing
Improving PlayPal through usability testing
Usability testing with 5 participants provided insights leading to improvements in terminology, navigation, and the addition of a parent login screen. The following changes resulted in a 30% increase in children's direct task success (▲ +30%) and a 27% reduction in parent task completion time (▼ -4s).
Users found it confusing to differentiate between the Journey and Game Zone
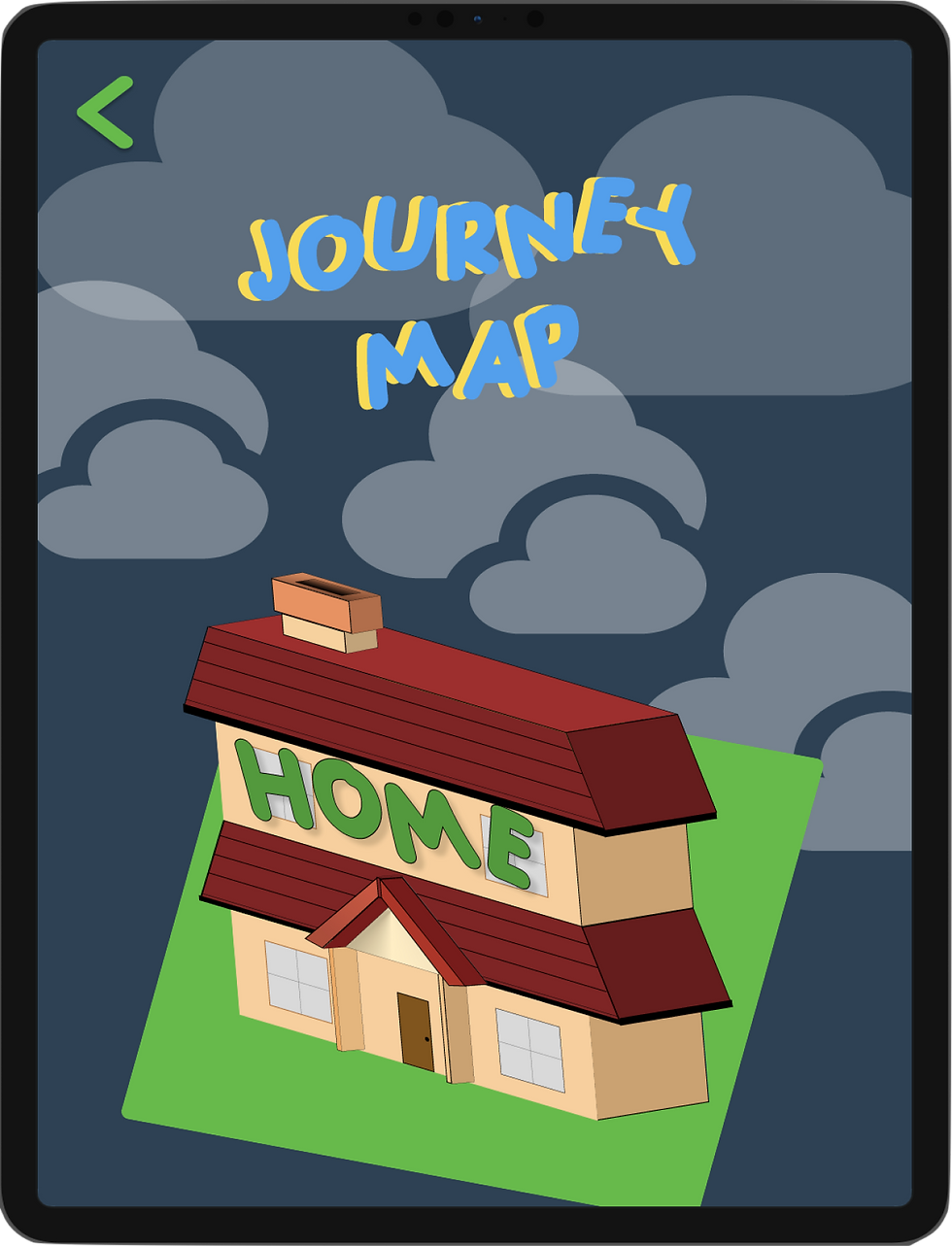
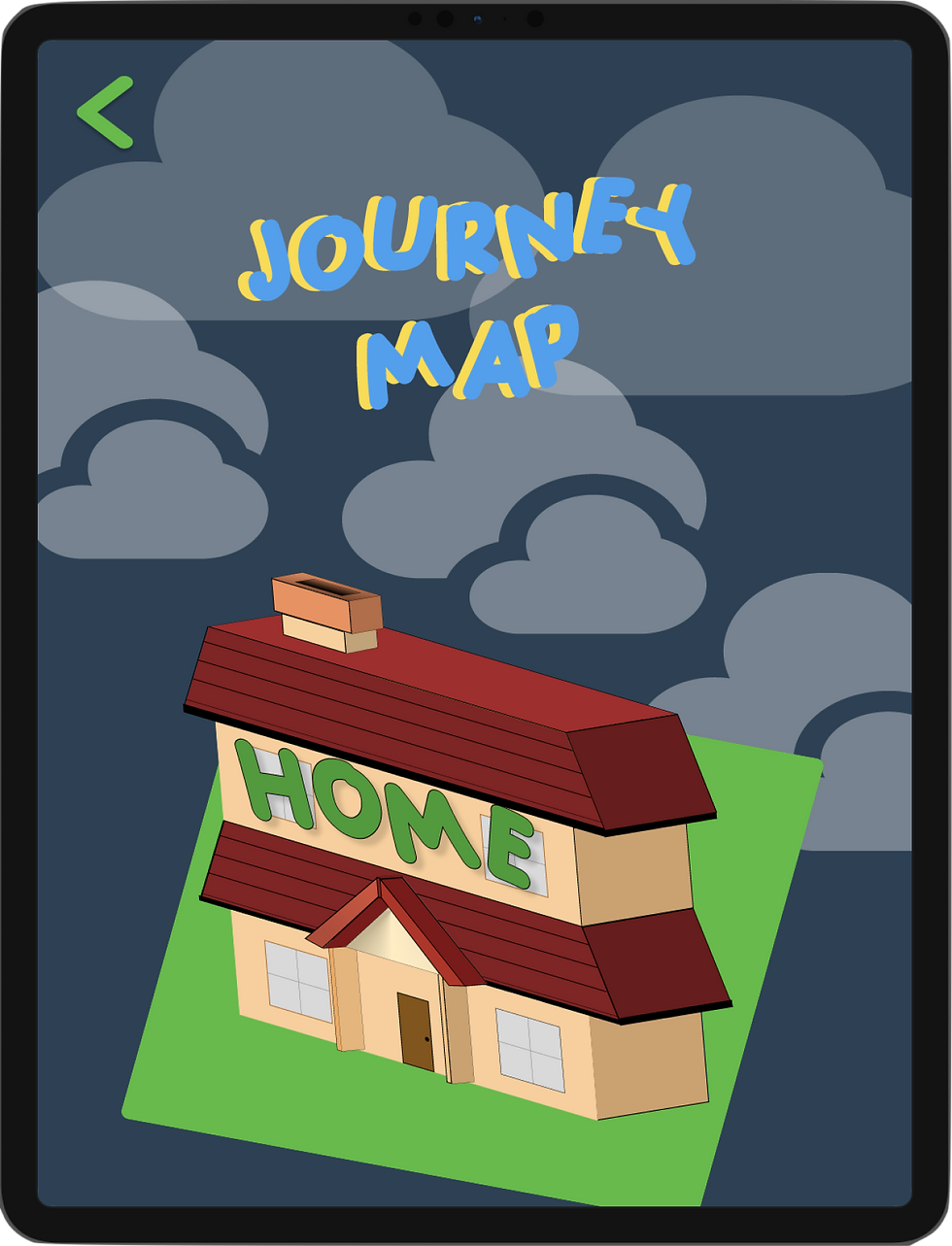
In the Journey Mode map, the absence of labels and inconsistent UI style led to confusion about the user's location
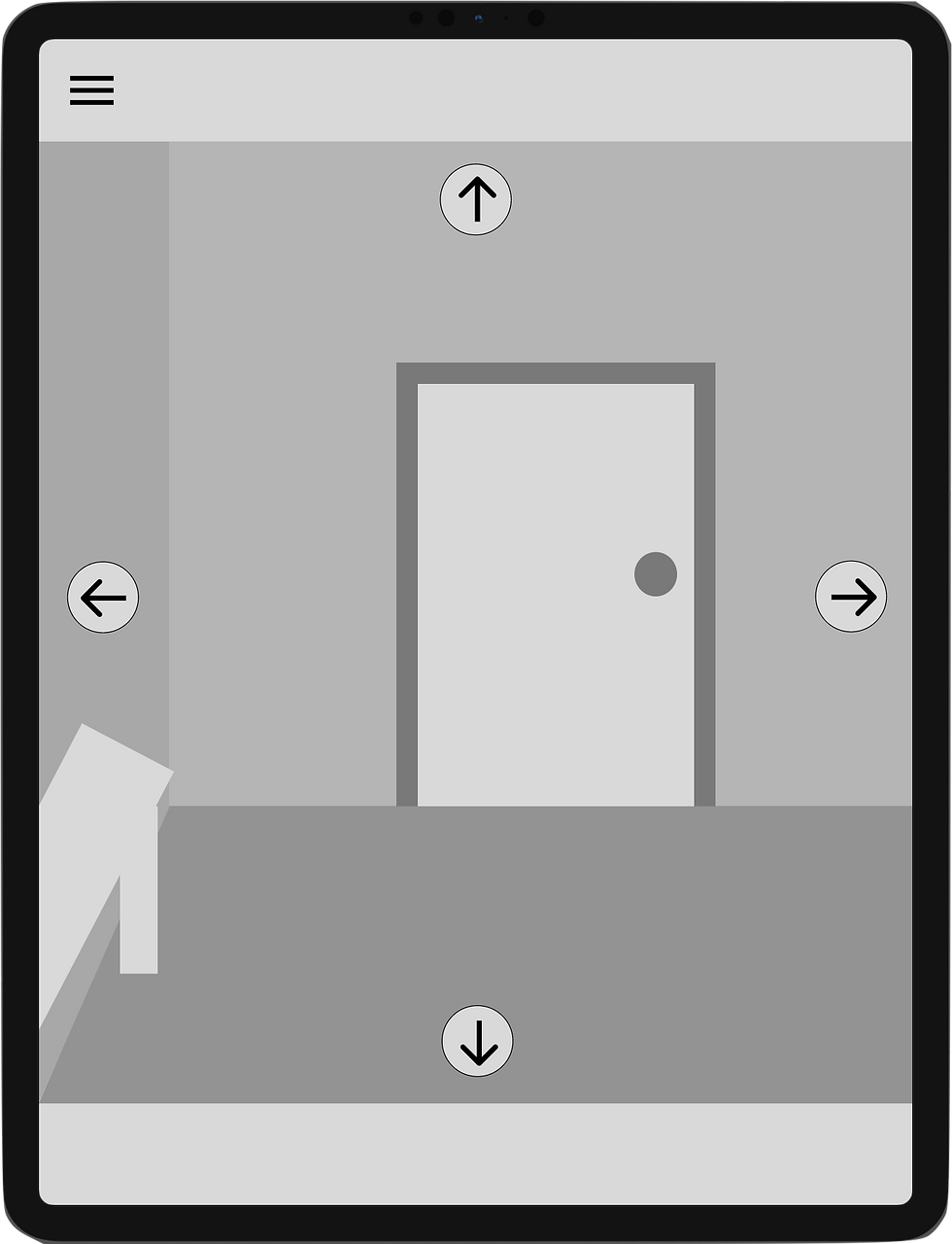
"On Drag" prototype interactions were causing issues while navigating the house with the arrows
Mid-Fi Prototype
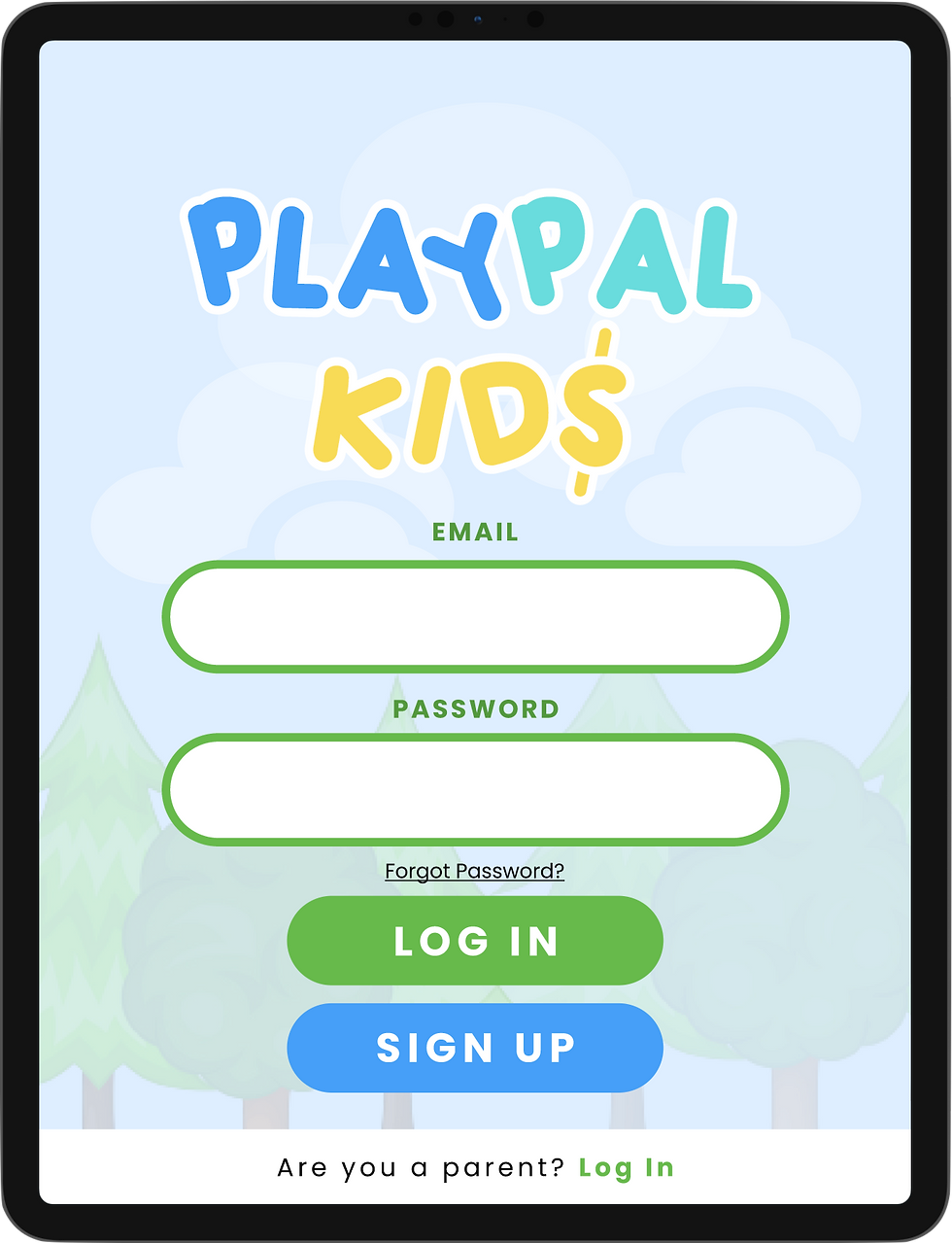
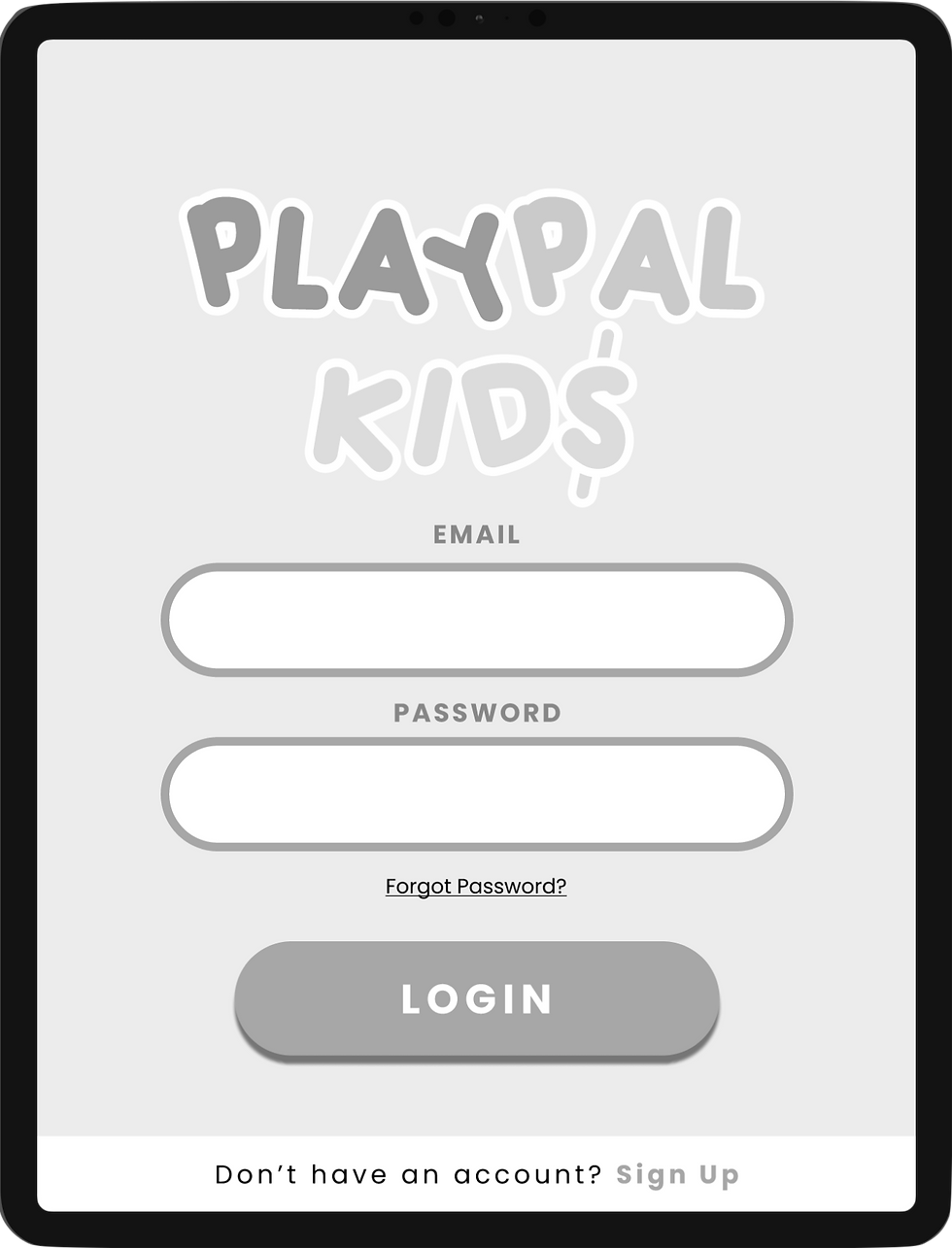
New users encountered difficulty locating the signup option
.png)
.png)
.png)
.png)
We changed "Game Zone" to "Mini Games" for clearer distinction
Hi-Fi Prototype
We introduced a large Sign Up button
We added a location title and updated the screen's UI to align with the overall UI design of the platform
We changed the interaction to "On Tap" and displayed one screen at a time.

Typography
Adelia Regular / 128px
Heading 1

Poppins Bold / 75px / 30px / 24px
Heading 2

Poppins Regular / 48px / 28px / 20px
Body
Style Guide
Ensuring consistency with style guidelines
Creating a style guide was essential to maintain consistency across the user interface, ensuring a cohesive and professional appearance. It served as a reference for design elements, colors, typography, and other visual aspects
Color Swatches
Forest Green
Sky Blue
Mostly used for buttons, banners, outlining, and some categories.
#41BD35
Feature color.
#00A2FF
UI Components




Buttons

















Icons
Lemonade Stand
#FFD932
Feature color.
Crystal Waters
#16DFDF
Minor usage, mainly used across onboarding phase and within PlayPal Logo.
Mapping journeys: crafting screen flows and an app map
Screen Flows & App map
Learnings
Project Takeaways
Tailoring design across diverse user needs and devices
This project underscored recognizing and addressing diverse user needs within PlayPal, emphasizing the necessity for flexible design solutions across platforms and devices to ensure an optimal user experience.
The power of consistent design
As confirmed by our usability test results, consistency in UI elements streamlines user experience, reducing cognitive load and enhancing navigation predictability, fostering a cohesive and professional design for user satisfaction.
The advantages of gamification in UX design
Gamification in UX design enhances engagement through rewards and challenges. Some lessons learned from this children's app may prove useful for future designs, even for older age groups.



Learnings
Project Takeaways
Tailoring design across diverse user needs and devices
This project underscored recognizing and addressing diverse user needs within PlayPal, emphasizing the necessity for flexible design solutions across platforms and devices to ensure an optimal user experience.
The power of consistent design
As confirmed by our usability test results, consistency in UI elements streamlines user experience, reducing cognitive load and enhancing navigation predictability, fostering a cohesive and professional design for user satisfaction.
The advantages of gamification in UX design
Gamification in UX design enhances engagement through rewards and challenges. Some lessons learned from this children's app may prove useful for future designs, even for older age groups.



Learnings
Project Takeaways



Tailoring design across diverse user needs and devices
This project underscored recognizing and addressing diverse user needs within PlayPal, emphasizing the necessity for flexible design solutions across platforms and devices to ensure an optimal user experience.
The power of consistent design
As confirmed by our usability test results, consistency in UI elements streamlines user experience, reducing cognitive load and enhancing navigation predictability, fostering a cohesive and professional design for user satisfaction.
The advantages of gamification in UX design
Gamification in UX design enhances engagement through rewards and challenges. Some lessons learned from this children's app may prove useful for future designs, even for older age groups.


See more case studies
Cookie Jar
Website dedicated to assisting long-term, unmarried couples in achieving their shared financial aspirations.
Concept Project
Phone & Desktop Site

Coming Soon

Sarah E. Atelier
Website redesign aiming to extend business reach from fashion consulting to interior design services.
Client Project
Responsive Site